Blog #1
HTML, CSS, and JavaScript:
The Holy Trinity of Web Development.
"The framer, the decorator, and the electrician"
December 20th, 2022If you're considering a career in web development, you'll need to be familiar with what I like to call the “Holy Trinity of Web Development”; HTML, CSS, and JavaScript. These are the three languages that every web developer should know well enough to be productive in their day-to-day work. Although it may not be easy to learn all three parts of the web development triumvirate at the same time, a surface level understanding of how they work together is reasonably straight-forward and a good place to start. That's why I'll be breaking down these topics piece by piece. After reading, you should have a pretty good idea of what makes each language special and how they fit into the world of web development.
HTML: The Framer
HTML, or “Hyper Text Markup Language,” is the foundation for any web page. It's not a programming language and it does not have any functionality on its own. Instead, it's a way to define the content and structure of a web page. This is achieved through the use of HTML “tags” which, when paired with content, are collectively referred to as HTML elements. The various tags assign semantic meaning as to how the content should be recognized and interpreted by things like web browsers, CSS style-sheets, and even assistive technologies such as screenreaders. When writing HTML it is important to think about the intention of each piece of content as well as how it exists in relation to the other content on the page. Is it a paragraph? An image? A button? Does it live in the page header? The footer? Somewhere in between? This is all determined by the type of HTML tags used and their respective placement in the HTML file. It can be thought of as the unstyled "framing" of a webpage and it's content.
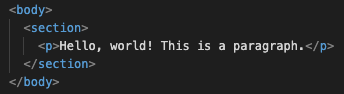
 Example HTML Code
Example HTML Code
CSS: The Painter
CSS stands for "Cascading Style Sheets" and it's a language used to style webpages. It's not required to have, but a website without CSS styling would just be unstyled black text on a white background (boring! But they do exist (NSFW: explicit language)). At a base level the most important thing to understand about CSS is that it is used to control exactly how HTML elements will look in the browser. How the elements are styled, laid out, and presented, is all controlled with a CSS file and the code within. This includes defining things like sizes and shapes of elements, colors, text-properties including text-height and font choice, spacing like margin and padding, and much more. These styles are applied through an external CSS file which is referenced in the head element of the associated HTML document. The styles, or "rules" in CSS terms, inform the browser how elements of the HTML document should be rendered and displayed on the screen. Inside the CSS file, HTML elements are targeted with "selectors" that relate to HTML properties such as tag-types, class or ID attributes, or even relation to other elements (i.e. parent/child/sibling relationships).
CSS styles are interpreted based on importance, and, due to it's 'cascading' algorithm, order of appearance. You can declare generic styles to be broadly applied across a whole page (such as the font-family for text), styles for elements that share a tag type (e.g. useful for sections that share consistent styles), for elements that share certain properties (like a class atrribute or relationship), or even highly specific individual elements. It is possible to overwrite the broader style rules by using selectors that assign more importance, or 'specificity', to a style rule. Let's say you're writing CSS for a given page and you've already applied general styles to all of the paragraphs, but then decided that one particular paragraph needed additional styling unique only to it. You could overwrite the general styles by using “heavier,” more “specific” selectors that would target this paragraph element and tell CSS these styles are more important than the other applied styles for paragraphs. CSS would then know to overwrite them with the unique styles. When the CSS has fully interpreted the styles and the final visual representation of the HTML document is ready to be displayed on the screen, the browser performs what is referred to as "browser painting" (and "re-painting," when a page is refreshed). This is why I like to think of CSS as the ”painter.”
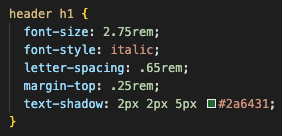
 Example CSS code targeting an 'h1' tag nested in a 'header' tag
Example CSS code targeting an 'h1' tag nested in a 'header' tag
JavaScript: The Electrician
You may have heard about JavaScript, but what is it? JavaScript is a programming language that allows developers to create dynamic web applications. It's used for front-end development, back-end development, and mobile development, and is considered the programming language of web browsers. You can use JavaScript to assign programmatic logic and establish interactivity, or “behavior”, on a page. What does that mean? Well, maybe something like accepting a user-supplied value from a form when a button is clicked. Then taking that input value and running it through a function that performs some calculation on it which then returns the result to a different text field for the user. This is where JavaScript comes in. HTML can put a form with a button on the page, and CSS can make them look great, but it is only JavaScript that can be used to write the logic that would listen for the button click and then take the input value and do something with it.
In this context there are many uses for JavaScript that add interactivity and functionality to a page. It could be used to conditionally hide or display content, or to add other dynamic properties that will change the HTML elements in some way (often upon some user-triggered “event” such as a mouse click or button press). From the client-side it can also 'fetch' data from a server which could then be parsed for use or display in the HTML document.
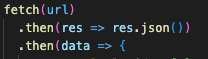
 Example of the 'fetch' API being used for a frontend request
Example of the 'fetch' API being used for a frontend request
And these are just front-end examples! In a back-end server-side context, JavaScript is used to write code that can listen for server requests and send responses accordingly. It is where you tell the server which database to use, and whether to create, read, update, or delete something (aka CRUD operations). It is used to “wire-up” a server and database, so to speak, which is why I like to think of it as the “electrician.” Developers love JavaScript because it allows us to write code for both the front-end and back-end using the same language.
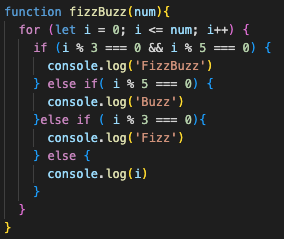
 Example JavaScript code; a solution to the infamous "FizzBuzz" interview question
Example JavaScript code; a solution to the infamous "FizzBuzz" interview question
Final Thoughts
Today we have seen the reasons why I consider HTML, CSS, and JavaScript to be the “Holy Trinity of Web Development”. We have HTML for organizing and structuring our content, CSS for styling the HTML, and JavaScript for adding behavior, functionality, and interactivity. These 3 languages alone are responsible for the overwhelming majority of websites on the internet today. In fact, it is fair to say that close to 100% of websites rely on HTML, over 96% of all websites use CSS, and over 97% of all websites use JavaScript for client-side programming. You'd be hard pressed to get a job as a web developer without understanding these three technologies and how they work together. I sincerely hope you have enjoyed today's article and have gained some high-level insight into the world of web development. If you would like to learn more I encourage you to check out the free resources I have shared below (and the others I have linked throughout the article). Also, be sure to checkout the @DevLimiter Youtube channel for future additional web development related content.
Thanks for Reading! :)